Introdução
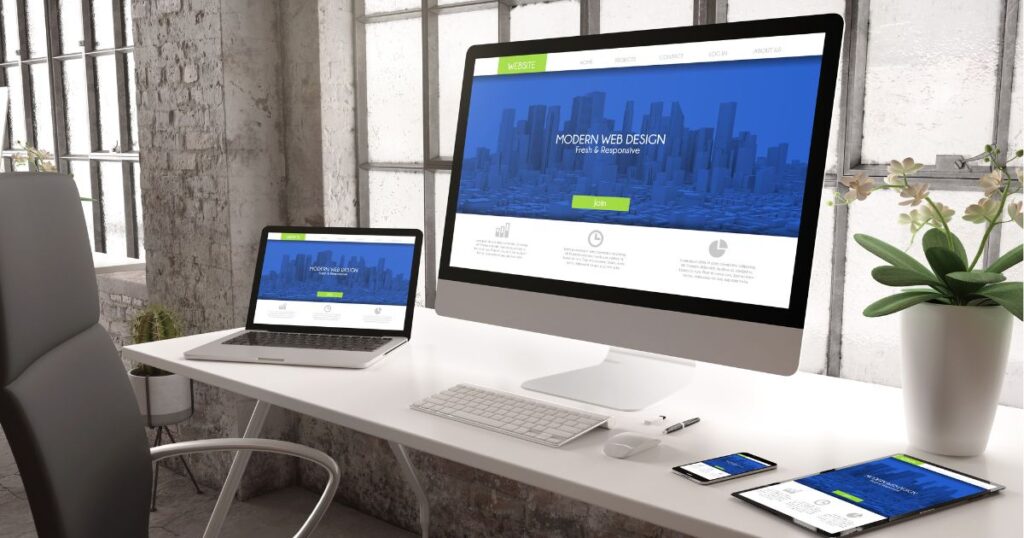
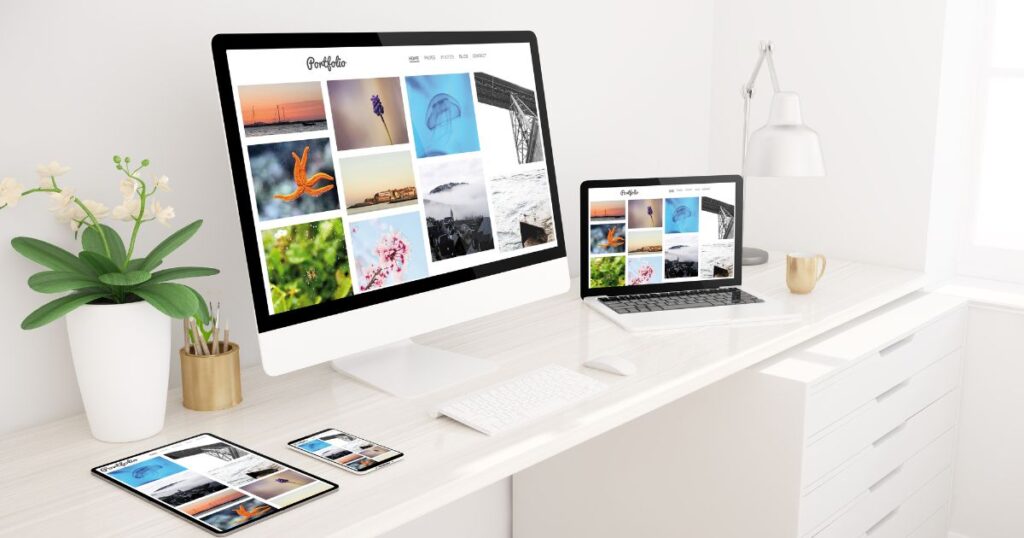
No mundo digital de hoje, onde a maioria dos acessos à internet acontece por meio de dispositivos móveis, ter um site responsivo é crucial para o sucesso do seu negócio. Um site responsivo se adapta automaticamente à tela do dispositivo que o está acessando, proporcionando uma experiência de usuário otimizada e agradável em smartphones, tablets e computadores.
O que é Design Responsivo?
O design responsivo é uma técnica de desenvolvimento web que garante que um site seja exibido corretamente em diferentes dispositivos, independentemente do tamanho da tela ou do sistema operacional. Isso significa que o layout, as imagens e o texto do site se ajustam automaticamente para se adequar à tela do usuário, proporcionando uma experiência de navegação fluida e intuitiva.
Diferenças entre design responsivo e design adaptativo:
- Design responsivo: O design responsivo utiliza técnicas CSS para adaptar o layout do site à tela do dispositivo, utilizando um único código para todas as versões.
- Design adaptativo: O design adaptativo utiliza diferentes layouts para diferentes tamanhos de tela, exigindo a criação de múltiplos códigos para cada versão do site.
A Importância do Design Responsivo para o Seu Site
Existem diversas razões pelas quais o design responsivo é essencial para o seu site. Entre as principais, podemos destacar:
- Melhor Experiência do Usuário: Um site responsivo oferece uma experiência de usuário superior, pois os usuários podem navegar facilmente pelo site em qualquer dispositivo, sem precisar rolar, zoom ou lidar com elementos desorganizados. Isso aumenta a satisfação do usuário e a probabilidade de ele retornar ao seu site.
- Aumento do Tráfego e Conversões: Um site responsivo é mais acessível a um público maior, pois pode ser acessado por usuários de diferentes dispositivos. Isso significa que você pode potencializar o seu tráfego e aumentar as chances de conversões, como vendas ou inscrições em newsletters.
- Maior Alcance: Um site responsivo é compatível com diferentes navegadores e sistemas operacionais, o que amplia o seu alcance e permite que você atinja um público global.
- Melhoria no SEO: O Google prioriza sites responsivos nos resultados de pesquisa, o que significa que um site responsivo terá maior visibilidade nas buscas e poderá atrair mais visitantes orgânicos.
- Redução de Custos: Com um único site responsivo, você elimina a necessidade de criar e manter diferentes versões para cada dispositivo, o que significa economia de tempo e recursos.
Estatísticas sobre o uso de dispositivos móveis:
- Em 2023, mais de 60% do acesso à internet no Brasil foi realizado por dispositivos móveis. (Fonte: Statista)
- O Brasil é o segundo país do mundo com maior penetração de smartphones, atrás apenas da China. (Fonte: Statista)
Benefícios do Design Responsivo
Os benefícios do design responsivo vão além daqueles mencionados acima.

Melhor Experiência do Usuário:
- Aumentar o engajamento do usuário: Os usuários que navegam em um site responsivo tendem a passar mais tempo no site e interagir mais com o conteúdo.
- Melhorar a imagem da sua marca: Um site responsivo transmite profissionalismo e confiabilidade, o que pode fortalecer a imagem da sua marca e aumentar a credibilidade do seu negócio.
- Facilitar a compartilhamento do seu conteúdo: Os usuários podem facilmente compartilhar o seu conteúdo em redes sociais e outros canais, o que pode aumentar o alcance da sua marca e atrair novos visitantes para o seu site.
- Entender o seu público-alvo te permitirá direcionar o conteúdo, o design e a linguagem do seu site de forma mais efetiva.
- Navegação fluida e intuitiva: Detalhes sobre como o layout do site se adapta automaticamente à tela do dispositivo, garantindo uma navegação sem travamentos ou necessidade de zoom.
- Navegação fluida e intuitiva: Detalhes sobre como o layout do site se adapta automaticamente à tela do dispositivo, garantindo uma navegação sem travamentos ou necessidade de zoom.
- Maior acessibilidade para usuários com deficiência: Detalhes sobre como o design responsivo facilita o acesso ao conteúdo do site por pessoas com deficiências visuais ou motoras.
Aumento do Tráfego e Conversões:
- Alcance a um público maior: Explicação de como um site responsivo pode ser acessado por usuários de qualquer dispositivo, aumentando o potencial de tráfego.
- Melhora na taxa de conversão: Detalhes sobre como a boa experiência do usuário proporcionada pelo design responsivo pode levar a um aumento nas conversões, como vendas ou inscrições em newsletters.
- Redução da taxa de rejeição: Explicação de como um site responsivo diminui a chance do usuário sair do site logo após acessá-lo, aumentando o tempo de permanência na página.
Maior Alcance:
- Compatibilidade com diferentes navegadores e sistemas operacionais: Detalhes sobre como um site responsivo pode ser acessado em qualquer navegador ou sistema operacional, sem necessidade de ajustes específicos.
- Alcance global: Explicação de como um site responsivo pode ser acessado por usuários de todo o mundo, independentemente da localização geográfica.
- Otimização para diferentes resoluções de tela: Detalhes sobre como o site se adapta automaticamente a diferentes resoluções de tela, garantindo uma boa visualização em monitores de alta e baixa resolução.
Criando um Site Responsivo
Criar um site responsivo não é um processo extremamente complexo, mas requer planejamento e atenção a alguns pontos importantes:

Escolhendo uma Plataforma Adequada:
Existem diversas plataformas que facilitam a criação de sites responsivos, como WordPress, Wix, Squarespace e Shopify. Essas plataformas oferecem templates responsivos prontos para uso, o que torna o processo mais rápido e acessível.
Escolhendo uma Plataforma Adequada:
Muitas plataformas oferecem uma ampla variedade de templates responsivos que já estão otimizados para diferentes dispositivos. Escolher um template responsivo que se adeque ao estilo do seu site e ao seu negócio pode economizar tempo e garantir uma boa base para o seu site.
Otimizando o Conteúdo para Dispositivos Móveis:
Mesmo utilizando templates responsivos, é importante verificar se o conteúdo do seu site está sendo exibido corretamente em dispositivos móveis. Isso inclui imagens, vídeos, textos e formulários. Imagens muito grandes podem demorar para carregar em celulares, e textos longos sem quebras de linha podem dificultar a leitura.
Testando o Seu Site em Diferentes Telas:
Antes de publicar o seu site, é crucial testá-lo em diferentes dispositivos, como smartphones, tablets e computadores com diferentes resoluções de tela. Isso permite identificar e corrigir qualquer problema de layout ou exibição que possa prejudicar a experiência do usuário.
Impacto do design responsivo na experiência do usuário:
- Navegação mais rápida e sem travamentos: O design responsivo garante que o site seja carregado rapidamente e sem travamentos em qualquer dispositivo, proporcionando uma experiência de navegação mais agradável para o usuário.
- Conteúdo otimizado para diferentes tamanhos de tela: Imagens, vídeos e textos são ajustados automaticamente para serem visualizados de forma adequada em cada dispositivo, evitando que o usuário precise zoom ou rolar a tela constantemente.
- Maior acessibilidade para usuários com deficiência: O design responsivo facilita o acesso ao conteúdo do site por pessoas com deficiências visuais ou motoras, pois utiliza técnicas que permitem a navegação por teclado e leitor de tela.
Vantagens do design responsivo para o marketing digital:
- Melhora no engajamento nas redes sociais: Um site responsivo facilita o compartilhamento do conteúdo nas redes sociais, o que pode aumentar o alcance da sua marca e atrair novos visitantes para o seu site.
- Otimização de anúncios: Anúncios exibidos em dispositivos móveis podem ter um desempenho melhor em sites responsivos, pois o conteúdo é otimizado para esse tipo de tela.
- Maior segmentação do público-alvo: O design responsivo permite que você segmente seu público-alvo com base no dispositivo que ele está usando, o que pode ser útil para criar campanhas de marketing mais direcionadas.

Estratégias de SEO para Sites Responsivos
Um site responsivo não garante automaticamente um bom posicionamento nos resultados de pesquisa. Para otimizar o seu site para SEO e aumentar a sua visibilidade, é importante seguir algumas estratégias:
Otimizando o Título e Meta Descrição:
O título e a meta descrição são elementos essenciais para o SEO. Certifique-se de que o título é relevante e descritivo, e que a meta descrição resume o conteúdo da página de forma atrativa e com palavras-chave relevantes.
Criando Conteúdo de Qualidade e Relevante:
O Google valoriza sites que oferecem conteúdo de alta qualidade e relevante para o público-alvo. Invista na criação de artigos, blog posts, infográficos e outros materiais que sejam informativos, interessantes e que atendam às necessidades dos seus usuários.
Utilizando Palavras-Chave de Forma Estratégica:
Realize pesquisas de palavras-chave para identificar os termos que o seu público-alvo está buscando. Utilize essas palavras-chave estrategicamente no título, meta descrição, conteúdo do texto e nas tags da página.
Construindo Backlinks de Qualidade:
Backlinks são links de outros sites que apontam para o seu site. Quanto mais backlinks de qualidade você tiver, maior será a sua autoridade e o seu posicionamento nos resultados de pesquisa.
Monitorando o Desempenho do Seu Site:
Utilize ferramentas como o Google Analytics e o Google Search Console para monitorar o tráfego do seu site, o desempenho das palavras-chave e o comportamento dos usuários. Analisando esses dados, você pode identificar o que está funcionando bem e o que precisa ser ajustado para melhorar o SEO do seu site.

Benefícios do design responsivo para o SEO:
- O Google prioriza sites responsivos nos resultados de pesquisa. Isso significa que um site responsivo terá maior visibilidade nas buscas e poderá atrair mais visitantes orgânicos.
- O Google utiliza o teste de compatibilidade com dispositivos móveis para avaliar a otimização do site para mobile. Realizar esse teste e corrigir qualquer problema encontrado pode melhorar o posicionamento do seu site nos resultados de pesquisa.
- Um site responsivo oferece uma melhor experiência do usuário, o que pode levar a um aumento no tempo de permanência na página e na taxa de conversão. Isso também pode ser um fator positivo para o SEO.
Ferramentas Úteis para Criar e Otimizar Sites Responsivos
Existem diversas ferramentas gratuitas e pagas que podem te auxiliar na criação e otimização de sites responsivos:
- Google Search Console: Essa ferramenta gratuita do Google fornece insights sobre o desempenho do seu site nos resultados de pesquisa, além de permitir identificar e corrigir problemas técnicos.
- Teste de Responsividade do Google: Essa ferramenta gratuita do Google permite verificar se o seu site está sendo exibido corretamente em diferentes dispositivos móveis.
- W3C Mobile-Friendly Test: Outra ferramenta gratuita que verifica a compatibilidade do seu site com dispositivos móveis.
- Screaming Frog SEO Spider: Essa ferramenta paga analisa o seu site e identifica problemas técnicos de SEO, como links quebrados e metadados ausentes.
- Google Analytics: Essa ferramenta gratuita do Google fornece dados detalhados sobre o tráfego do seu site, permitindo entender o comportamento dos usuários e identificar oportunidades de melhoria.
Conclusão
Um site responsivo é essencial para o sucesso do seu negócio na era digital. Ao adotar um design responsivo e implementar estratégias de SEO, você garante que o seu site seja acessível a um público maior, melhora a experiência do usuário, aumenta o tráfego e as conversões, e conquista um melhor posicionamento nos resultados de pesquisa.
Lembre-se que o design responsivo é um processo contínuo. É importante monitorar o desempenho do seu site e realizar ajustes sempre que necessário para garantir que ele esteja sempre otimizado para os dispositivos móveis e para os motores de busca.